Οι ετικέτες στην HTML
Οι ετικέτες είναι το βασικό δομικό στοιχείο της γλώσσας HTML.
Αποτελούνται από το όνομά τους, κλεισμένο ανάμεσα σε δύο ανισότητες (< και >). Για παράδειγμα, η ετικέτα p που ορίζει μια παράγραφο γράφεται <p>.
Κάθε ετικέτα χρειάζεται και την αντίστοιχη ετικέτα τέλους. Έτσι, η παράγραφος που αρχίζει με την ετικέτα <p>, τελειώνει με την ετικέτα </p>.
Ορισμένες ετικέτες δε χρειάζονται ετικέτα τέλους επειδή αυτή δε θα είχε κανένα νόημα, όπως για παράδειγμα η ετικέτα <br> που ορίζει την αλλαγή γραμμής στη ροή του κειμένου. Για αυτές τις ετικέτες υπάρχει ειδική επισήμανση στις σελίδες του w3schools.gr όπου περιγράφεται η χρήση τους.
Χαρακτηριστικά
Οι ετικέτες μπορούν να συνοδεύονται από χαρακτηριστικά, που προσδιορίζουν τη σημασία, τη λειτουργία ή το περιεχόμενό τους.
Τα χαρακτηριστικά
- είναι μέρος της ετικέτας, βρίσκονται δηλαδή ανάμεσα στις ανισότητες που ορίζουν την ετικέτα.
- έχουν όνομα και μπορούν να έχουν και τιμή. Πάντα ανάμεσα στο όνομα και την τιμή υπάρχει το σύμβολο της ισότητας (=) και η τιμή βρίσκεται ανάμεσα σε μονά ή διπλά εισαγωγικά (' ή ").
- μπορούν να είναι υποχρεωτικά ή προαιρετικά.
- χωρίζονται σε αυτά που επιτρέπονται μόνο σε ορισμένες ετικέτες και στα κοινά, που επιτρέπονται σε όλες τις ετικέτες.
Στο w3schools.gr χρησιμοποιούμε τα διπλά εισαγωγικά, ώστε να ξεχωρίζουν από τα μονά εισαγωγικά που συνηθίζονται σε άλλες γλώσσες προγραμματισμού. Αυτή είναι και η πιο διαδεδομένη πρακτική στο διαδίκτυο.
Παραδείγματα
Στην ετικέτα <html> που ορίζει την αρχή μιας ιστοσελίδας, μπορούμε να δηλώσουμε ότι αυτή η σελίδα είναι γραμμένη στα ελληνικά, χρησιμοποιώντας το χαρακτηριστικό lang. Μια συγκεκριμένη παράγραφος όμως, είναι γραμμένη στα αγγλικά, οπότε μόνο εκεί χρησιμοποιούμε ξανά το χαρακτηριστικό lang για να το δηλώσουμε. Το χαρακτηριστικό lang είναι κοινό, για αυτό και το χρησιμοποιούμε σε οποιαδήποτε ετικέτα χρειάζεται, όπως στην <html> και στην <p> σε αυτό το παράδειγμα. Το όνομα του χαρακτηριστικού είναι lang και η τιμή του είναι στην πρώτη περίπτωση el (Ελληνικά) και στη δεύτερη en (Αγγλικά). Είναι προαιρετικό χαρακτηριστικό, δηλαδή το χρησιμοποιούμε μόνο όταν εμείς κρίνουμε ότι μας χρειάζεται.
<html lang="el">
...
<p>Αυτή είναι μια παράγραφος γραμμένη στα Ελληνικά</p>
<p lang="en">This is a paragraph written in English<p>
...
</html>
Αντίθετα, η ετικέτα <video> έχει το προαιρετικό χαρακτηριστικό loop, που δεν είναι κοινό και μπορεί να χρησιμοποιηθεί μόνο με αυτήν. Επίσης, είναι χαρακτηριστικό που δε χρειάζεται τιμή, αρκεί δηλαδή να γράψουμε το όνομά του. Όταν το χρησιμοποιούμε, δηλώνουμε ότι το βίντεο που βάζουμε στη σελίδα μας θα παίζει σε επανάληψη:
<video loop>
Όταν όμως χρησιμοποιούμε την ετικέτα <img> για να βάλουμε μια εικόνα μέσα στη σελίδα μας, πρέπει οπωσδήποτε να χρησιμοποιήσουμε τα υποχρεωτικά χαρακτηριστικά src για να δηλώσουμε τη διεύθυνση όπου θα βρεθεί η εικόνα και alt για το κείμενο που θα χρησιμοποιηθεί αντί αυτής, αν δε μπορεί να εμφανιστεί:
<img src="http://www.w3schools.gr/images/html5.svg" alt="Λογότυπο HTML5">
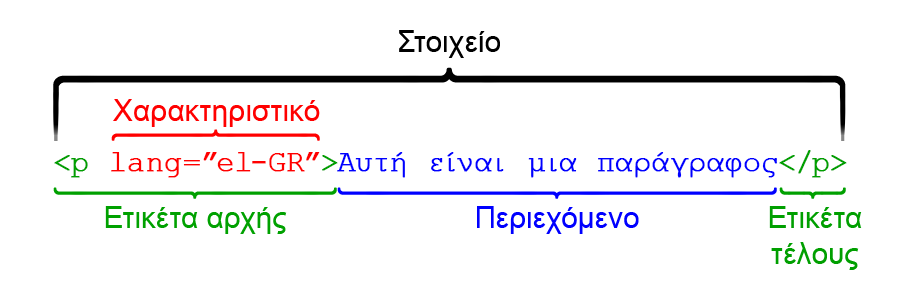
Ετικέτες και στοιχεία
Όπως έχουμε ήδη δείξει, η ετικέτα είναι το τμήμα που περιλαμβάνεται ανάμεσα σε δύο ανισότητες (< και >).
Στοιχείο ονομάζεται η ετικέτα, μαζί με το περιεχόμενό της, μέχρι και την ετικέτα τέλους.
Στη γλώσσα HTML χρησιμοποιούμε ετικέτες, αλλά το αποτέλεσμα που εμφανίζεται στην οθόνη είναι τα στοιχεία που εμείς περιγράφουμε με τις ετικέτες.
Έτσι, πχ όταν χρησιμοποιούμε την ετικέτα <p> για να ορίσουμε μια παράγραφο, το <p> και το </p> είναι οι ετικέτες αρχής και τέλους και όλη μαζί η παράγραφος είναι ένα στοιχείο της σελίδας που φτιάχνουμε.
Ας τα βάλουμε όλα μαζί
Εμφωλευμένα στοιχεία
Είναι δυνατόν να τοποθετήσουμε ένα στοιχείο μέσα σε ένα άλλο, όπως πχ μια εικόνα μέσα σε μια παράγραφο με κείμενο ή πολλές παραγράφους μέσα σε ένα πλαίσιο. Το εσωτερικό στοιχείο ονομάζεται εμφωλευμένο.
Μπορούμε να έχουμε:
- Όσα στοιχεία θέλουμε, το ένα μετά από το άλλο.
- Όσα στοιχεία θέλουμε, το ένα μέσα στο άλλο.
Δε μπορούμε όμως να έχουμε ένα στοιχείο που να αρχίζει μέσα σε ένα άλλο και να τελειώνει έξω από αυτό.
Οι κανόνες αυτοί είναι οι ίδιοι που ισχύουν για τις παρενθέσεις στα μαθηματικά.
Σωστό
┌───────<html>
│ ┌─────<head>
│ │ ...
│ └─────</head>
│ ┌─────<body>
│ │ ┌───<div>
│ │ │ ┌─<p>
│ │ │ │ ...
│ │ │ └─</p>
│ │ │ ┌─<div>
│ │ │ │ ...
│ │ │ └─</div>
│ │ │ ┌─<p>
│ │ │ │ ...
│ │ │ │ <img src="/..." alt="...">
│ │ │ └─</p>
│ │ └───</div>
│ └─────</body>
└───────</html>
Λάθος
┌───<div>
│ ...
│ ...
│ ...
│ ┌─<p>
│ │ ...
│ │ ...
│ │ ...
└─X─</div>
│ ...
│ ...
│ ...
└─</p>
Όπως στην HTML τα στοιχεία βρίσκονται το ένα μέσα στο άλλο ή το ένα δίπλα, έτσι και στην ιστοσελίδα που θα εμφανιστεί, τα στοιχεία θα έχουν τις ίδιες σχέσεις μεταξύ τους.
Για το παραπάνω παράδειγμα, η τοποθέτηση των στοιχείων στη ιστοσελίδα θα είναι:
┌──────────────────────────────────────────────────────────────────┐
│ Το σώμα της σελίδας (body) │
│ ┌──────────────────────────────────────────────────────────────┐ │
│ │ Περιοχή (div) │ │
│ │ ┌──────────────────────────────────────────────────┐ │ │
│ │ │ Παράγραφος (p) │ │ │
│ │ └──────────────────────────────────────────────────┘ │ │
│ │ ┌──────────────────────────────────────────────────┐ │ │
│ │ │ Περιοχή (div) │ │ │
│ │ └──────────────────────────────────────────────────┘ │ │
│ │ ┌──────────────────────────────────────────────────┐ │ │
│ │ │ Παράγραφος (p) │ │ │
│ │ │ │ │ │
│ │ │ ┌──────────────────────────────────────┐ │ │ │
│ │ │ │ Εικόνα (img) │ │ │ │
│ │ │ └──────────────────────────────────────┘ │ │ │
│ │ └──────────────────────────────────────────────────┘ │ │
│ └──────────────────────────────────────────────────────────────┘ │
└──────────────────────────────────────────────────────────────────┘
Παρατηρήστε ότι θα εμφανιστούν μόνο τα στοιχεία που βρίσκονται μέσα στο στοιχείο <body>. Για περισσότερες λεπτομέρειες, δείτε τις σελίδες για τις ετικέτες <html>, <head> και <body>.